Hey bloggers, welcome back with brand new article. Do you want to change the look of your website by adding your custom CSS properties. Then this article might be useful for you, because In this article, I’m gonna show you how to add CSS and Bootstrap to your WordPress blog.
If you want to play with the layout of your WordPress theme, then read this article till the end. By the end, you will be able add custom CSS into your wordpress website.
I’m going to divide this guide into two part, In first part, we’re going to see that How to add CSS, and bootstrap to WordPress(in second part)
How to Add CSS to your WordPress blog
Basically, there are two methods to add Custom CSS to WordPress Blog. I’m going to explain each method separately.
1. Adding Custom CSS Using Theme Customization:
In this method, we’re going to add CSS and style our theme by using in-built Them Customization. Just follow the below steps to perform this method:
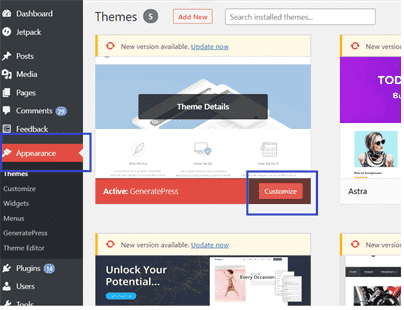
First of all, Go to your WordPress admin dashboard and then on left plane you will see an option called Appearance. Inside this appearance option, you will see an option called themes, simply click on it.

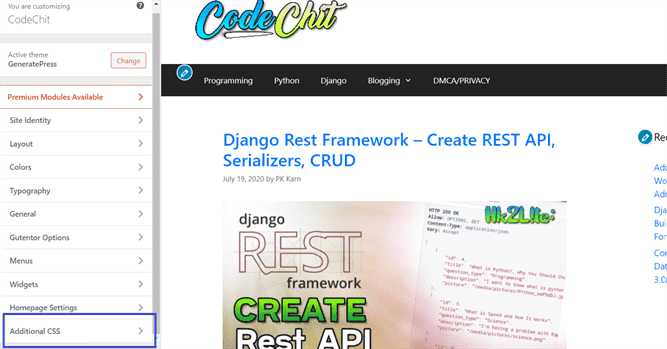
Then you will be see a button called customize over your theme, just click on it. and then you will be redirected to your customization dashboard. In the left pane of this customization dashboard, you will see an menu option called “Additional CSS“, just click on it.

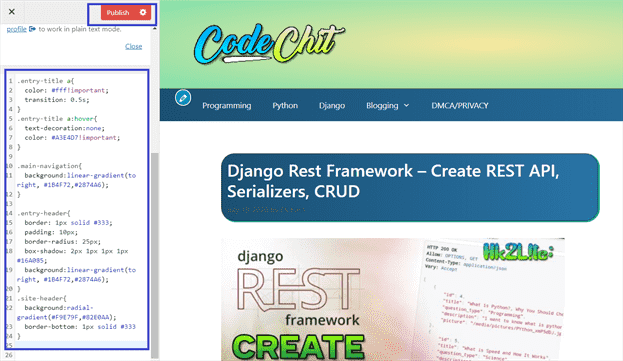
Then you will have an editor box, just paste you CSS code here, and then you would be able to see changes along with that. Once you sure and satisfied with you code then just click on save and publish button.

Congratulation, You successfully applied custom CSS on your WordPress blog.
[But remember, once you would change your theme then all of custom CSS will be removed]
2. Adding CSS using Plugin
In the previous method, you saw how we could add custom CSS using Theme customization. But there would be some problem, e.g. If you would change your WordPress theme then you would have to rewrite your code again. But In this method, Nothing will happen to your custom CSS even If you would change your WordPress theme.
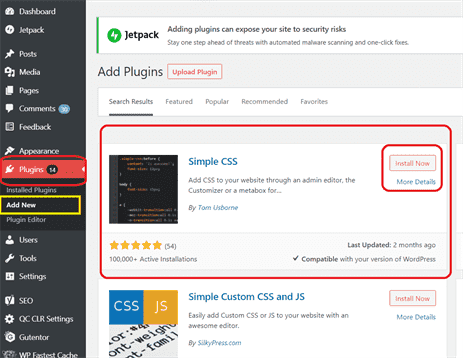
There is a plugin called Simple CSS, download and install this plugin first. To download this plugin, just go to you Plugins>Add New. Here type the name of this plugin and search it. then simply click on install and activate it.

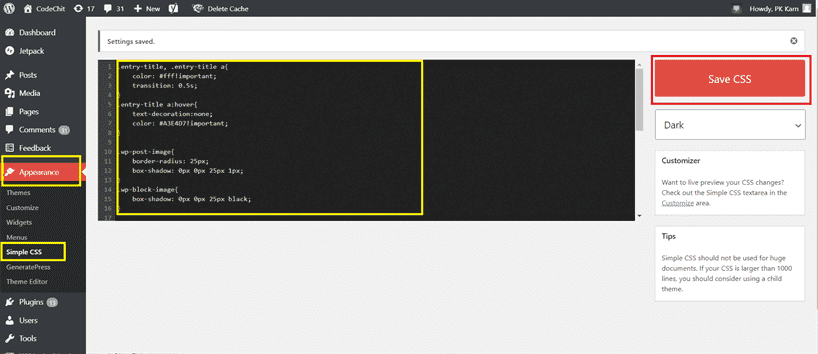
Once you activated your plugin, then you will see a new option inside your appearance section with named Appearance>”Simple CSS“. Click on it and it will redirect you to the new Setting page. Here, just add your CSS code and click on Save CSS button.

How to add BootStrap to your WordPress Theme:
Now let’s add bootstrap into our WordPress theme. So, that we could use bootstrap snippets whenever we want. So, first of all, we need to add given bootstrap snippets into our header and footer in order to use bootstrap’s CSS and js codes.
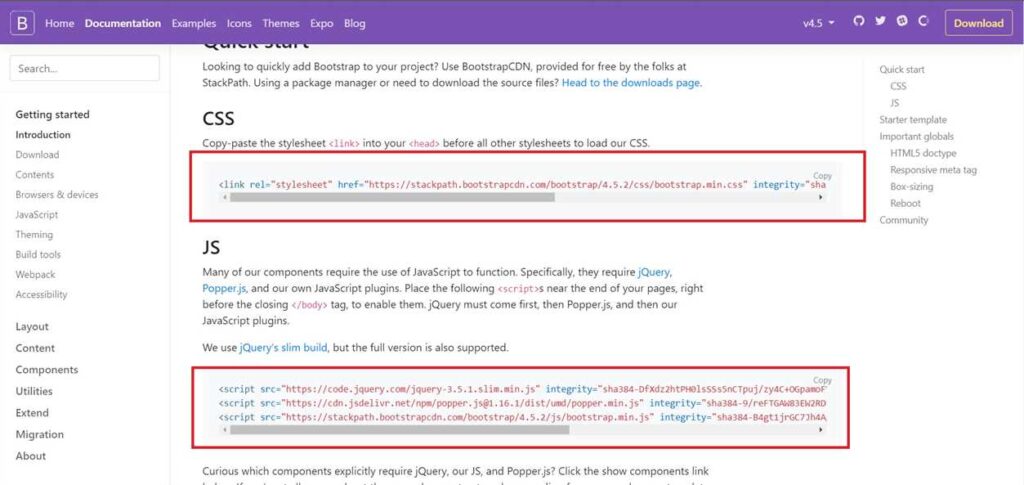
You could add these snippets either from their Bootstrap official website or from given code.

<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>You need to add them CSS and JS inside your header and footer part of your template.
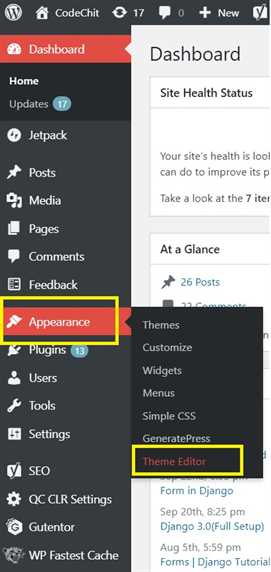
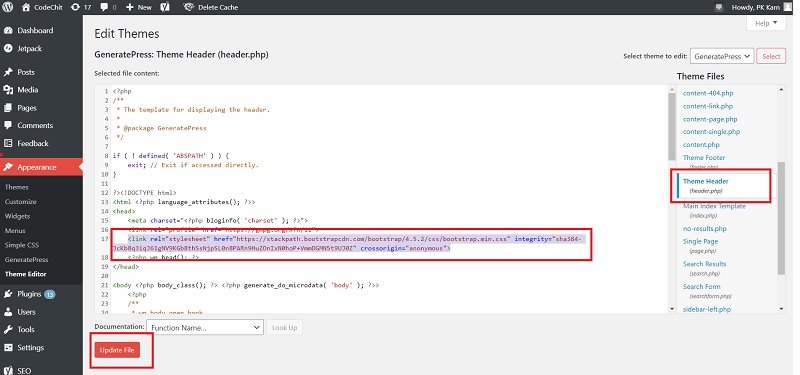
Go to admin dashboard and hover on appearance button, and then click on the option called theme editor.

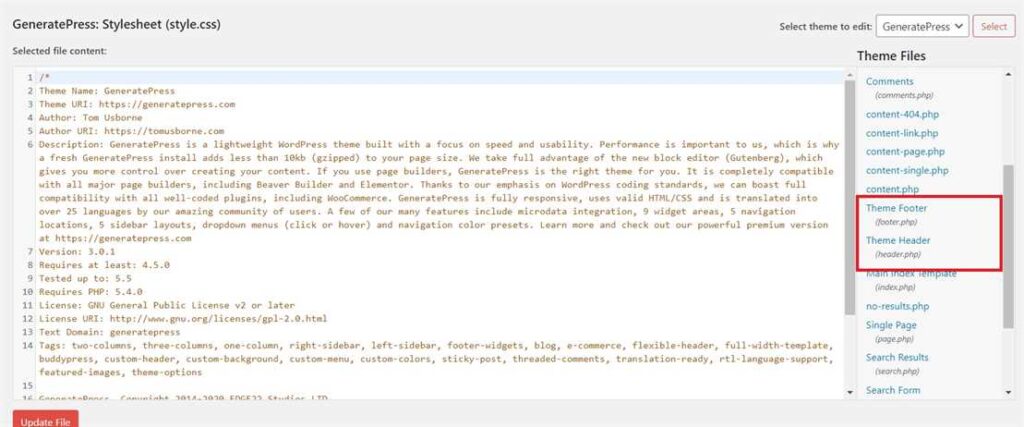
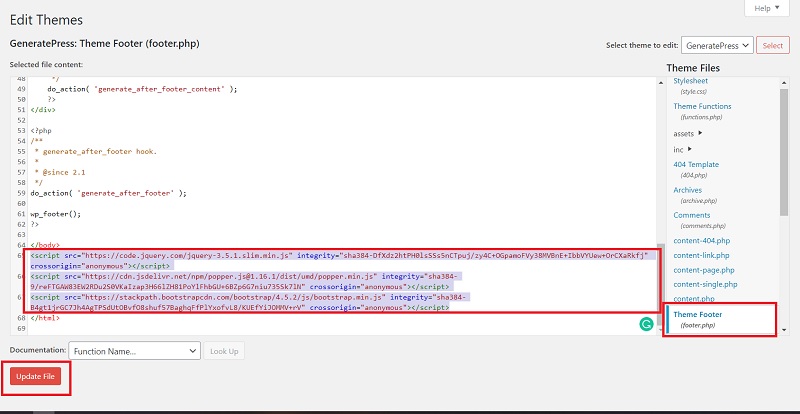
When you would click on theme editor option then it will redirect you to theme editor page. Now here on the right side, scroll down and you will see two option “Theme Header” and “Theme Footer“. Here, we will add our CSS(in Theme Header) and JS(in Theme Footer).

Adding Bootstrap CSS tag into Theme Header
First of all click on theme header option, and then paste above CSS code just right before ending </head> tag and then click on Update File button.

Now click on Theme footer option from right side, and then scroll down and you will closing </body> tag. Paste above JS code right after that </body> tag and then click on update file button.

Congratulation, you successfully implemented bootstrap tags into your WordPress theme, and now it’s time to test some bootstrap code.
Checking Bootstrap into WordPress:
Now it’s time to check our bootstrap into WordPress. Basically, I’m going to write a temporary post to show you whether it’s working properly or not. First of all, add a Custom HTML block to write codes.
Paste following code and click on preview to see changes
<div class="alert alert-primary" role="alert">
A simple primary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-success" role="alert">
A simple success alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-info" role="alert">
A simple info alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-light" role="alert">
A simple light alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
</div>
<div class="alert alert-dark" role="alert">
A simple dark alert with <a href="#" class="alert-link">an example link</a>. Give it a click if you like.
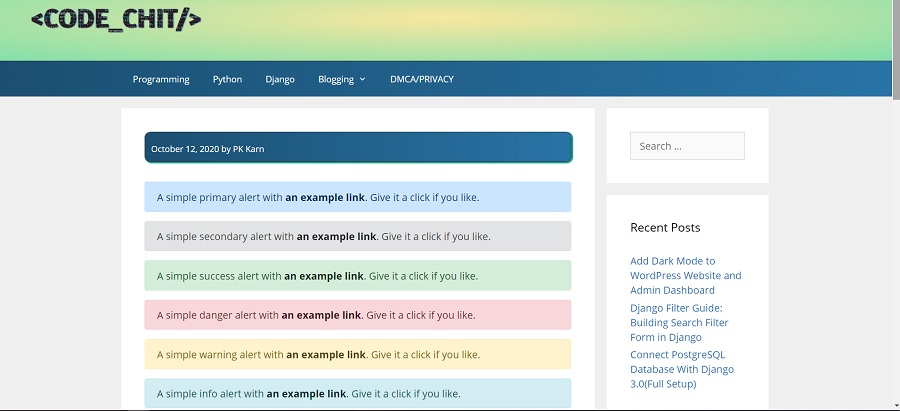
</div>Click on preview and you will see something like this.

In the above image, you can see that our bootstrap is working properly without any issue. But remember one thing once you would update or change your theme, then you have to add above CSS and JS snippets again in your header and footer.
That’s it, you just learned how to add CSS and bootstrap to WordPress.
You may also like: Add Dark mode to your WordPress website(Guide)(Read More…)
So, I hope you liked this article, then please don’t forget to share this with your friends. You could also subscribe to our blog via email to get notified of upcoming posts.
Thanks To Read…

